Project: 2019 - Present
Ultreon Software
Working alongside Software Engineers, Human Factors Engineers and clinical experts, we were able to re-engineer a complicated medical procedure into 4 simple steps.
MY ROLE
Co-Designer for Ultreon 1.0 application and Lead Designer for Satellite Touch Screen device application. I did discovery, user research, design, animation, testing and implementation with Software Engineers.
Ultreon Software Advertised
The Artificial Intelligence platform is an imaging software that leverages optical coherence tomography to help physicians’ decision-making during coronary stenting procedures. Released 2021.
Customer Research
A conceptual functionality I spearheaded was a tool that would package the results of a procedure in a format that would be easily consumable by the hospital staff as well as the patient. The research process started with a list of “in-network” physicians that I could reach out to. I wanted find out how physicians and the supporting technicians were capturing the procedure results today. Above is an information flow map showing how results are currently being captured and disseminated to all interested parties in a hospital in Canada. Information maps, like the one above, are one of many tools used to show members of R&D how information is shared around and through your software. My goal was to facilitate as much of that information transfer as possible and to automate as many steps as possible in the above map with software. With this information we were able to start sketching wireframes.
Wireframes
Above is an example of a recent concept I spearheaded. You can see how the design process starts with a mock frame, and is then approved by all the necessary stakeholders. Once approved, mock frames are fitted with the appropriate components and customized until the desired final look and feel is achieved.
Component Libraries
Component libraries are an important tool for designers and allows for consistent user experiences. In this project, we were challenged by the unusually high number of states that would need to be accounted for. The reason for such a high number of states is because not only could the user use touch to interact with the monitor but they could also use a mouse or by using a table side controller (bed-side arcade styled game-controller).
Designs
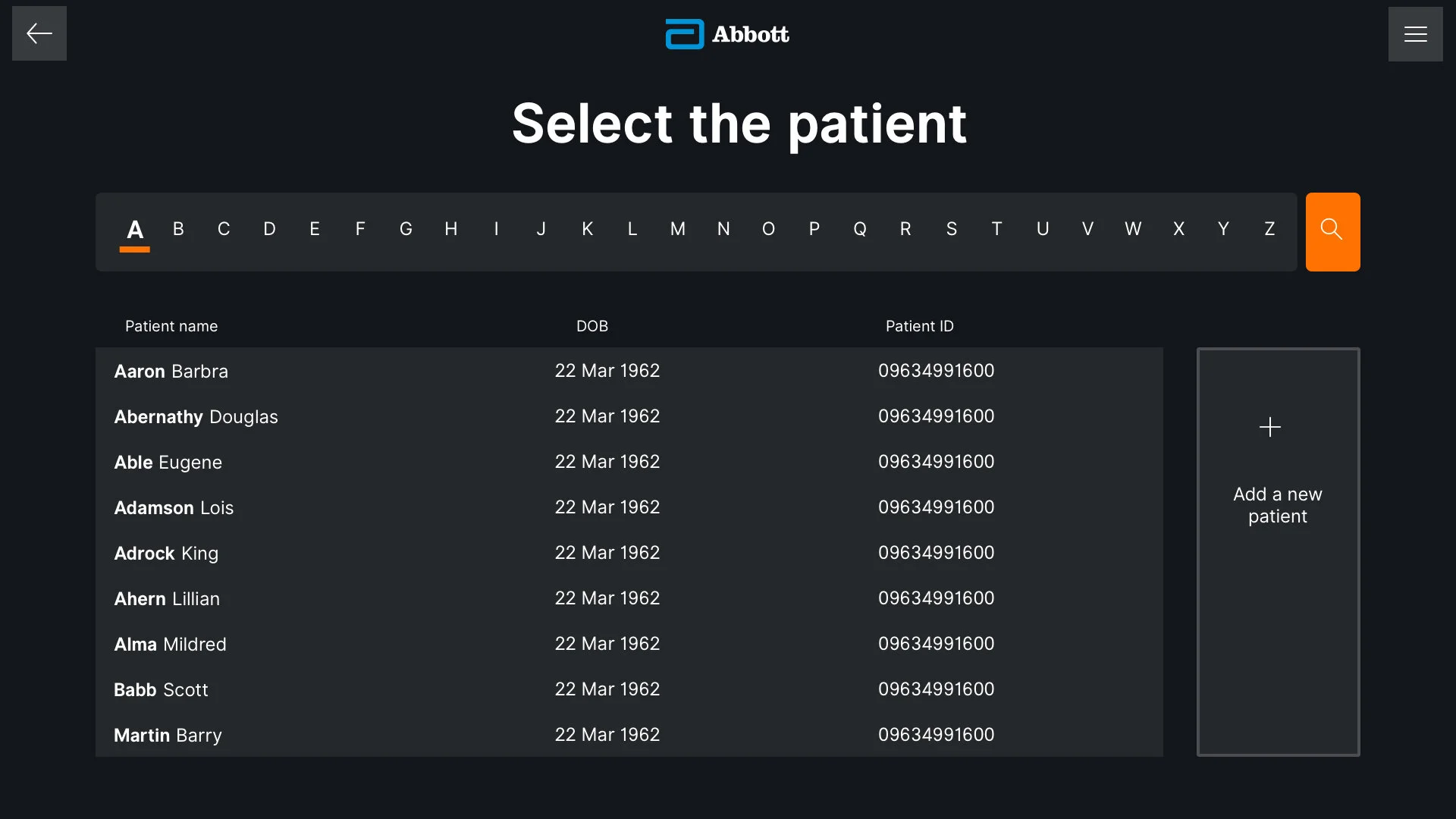
Here is a collection of finalized designs that made it into the Ultreon 1.0 software.
Implementation
Software engineers always appreciate detail around the final implementation of the UI. Some of the material prepared for software engineers include: animations, details on transition times, effects, navigation rules, etc.
The below implementation animation shows a transition called “slide”, “slide” is native to UWP, Microsoft’s licensable UI package. In total, we had 4 different major screen transitions mapped out for the development team.
Finally, verify
It is important to check and verify the implementation of software developed by the engineers during the sprint cycle. Below is an example of one of the many videos I recorded while testing. These testing videos were sent to the development team with a written description. In this particular implementation bug, I highlighted to the team that there was no padding between the top of the keyboard and the bottom of the third text field.